Nội dung
Giới thiệu
Điều khiển Image trong WPF cho phép chúng ta hiển thị hình ảnh trong các ứng dụng. Đây là một điều khiển rất linh hoạt, với nhiều tùy chọn và phương pháp hữu ích, csharpcanban.com sẽ giúp bạn tìm hiểu trong bài viết này.
Để có thể thực hành với nội dung dưới đây, đầu tiên bạn cần đọc bài Hướng dẫn tạo mới một Project trong WPF.
Hướng dẫn
Trước tiên, hãy xem ví dụ cơ bản sử dụng Image Control thông qua ví dụ đơn giản sau đây:
<Image Source="https://upload.wikimedia.org/wikipedia/commons/3/30/Googlelogo.png" />
Với đoạn mã trên, sau khi nhấn F5 để thực thi ứng dụng sẽ cho ra kết quả như sau:

Thuộc tính Source, chúng ta sử dụng trong ví dụ để chỉ định đường dẫn tới hình ảnh, đây cũng là thuộc tính quan trọng nhất của Image Control. Thuộc tính này có thể là đường dẫn tới tệp hình ảnh (như ví dụ trên), hoặc nếu chúng ta thêm hình ảnh vào Tài nguyên (Resource) của ứng dụng, thì có thể sử dụng thông qua đoạn mã sau:
<Image Source="/WpfTutorialSamples;component/Images/google.png" />
Như các bạn thấy ở đoạn mã trên, đường dẫn tới Tài nguyên (Resource) của ứng dụng bao gồm 2 phần,
– Phần thứ nhất: “/WpfTutorialSamples;component – trong đó WpfTutorialSamples chính là tên của ứng dụng.
– Phần thứ hai: /Images/google.png – chính là đường dẫn tương đối tới tệp hình ảnh.
Sử dụng cú pháp này, chúng ta có thể dễ dàng tham chiếu các tài nguyên có trong ứng dụng của mình. Hoặc chúng ta cũng có thể khai báo một cách đơn giản như sau:
<Image Source="/Images/google.png" />
Trên đây là cách thứ nhất để hiển thị ảnh lên ứng dụng trực tiếp trên tệp XAML của ứng dụng, tuy nhiên đôi khi chúng ta cần hiển thị ảnh lên ứng dụng trong quá trình chạy, khi đó ta sẽ sử dụng cách thứ 2. Cách thứ 2 đó là hiện thị ảnh lên ứng dụng trong quá trình chạy, được thực hiện như sau.
Hiển thị ảnh lên ứng dụng WPF trong khi chạy
private void BtnLoadFromFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
if(openFileDialog.ShowDialog() == true)
{
Uri fileUri = new Uri(openFileDialog.FileName);
imgDynamic.Source = new BitmapImage(fileUri);
}
}
Như các bạn thấy, ở ví dụ trên đây, ảnh sẽ được hiển thị trên ứng dụng sau khi đã chọn ảnh bằng hộp thoại OpenFileDialog. Trong đó imgDynamic là tên của Image Control mà chúng ta đã tạo trên XAML.
Một cách khác, chúng ta cũng có thể tải ảnh động từ Tài nguyên (Resource) của ứng dụng thông qua đoạn mã sau:
private void BtnLoadFromResource_Click(object sender, RoutedEventArgs e)
{
Uri resourceUri = new Uri("/Images/white_bengal_tiger.jpg", UriKind.Relative);
imgDynamic.Source = new BitmapImage(resourceUri);
}
Dưới đây là toàn bộ mã của ví dụ:
<Window x:Class="WpfTutorialSamples.Basic_controls.ImageControlCodeBehindSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Basic_controls"
mc:Ignorable="d"
Title="ImageControlCodeBehindSample" Height="300" Width="400">
<StackPanel>
<WrapPanel Margin="10" HorizontalAlignment="Center">
<Button Name="btnLoadFromFile" Margin="0,0,20,0" Click="BtnLoadFromFile_Click">Load from File...</Button>
<Button Name="btnLoadFromResource" Click="BtnLoadFromResource_Click">Load from Resource</Button>
</WrapPanel>
<Image Name="imgDynamic" Margin="10" />
</StackPanel>
</Window>
Kết quả hiển thị như dưới đây

Thuộc tính Stretch
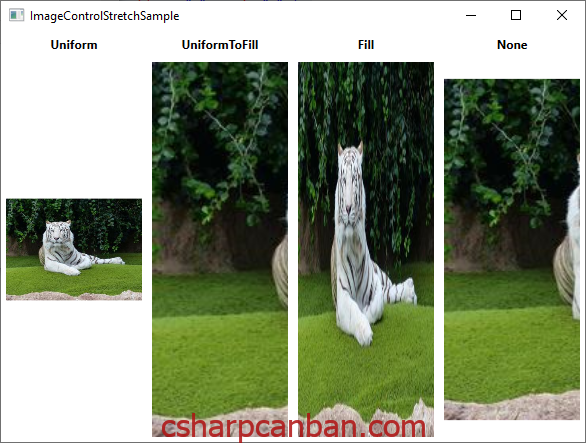
Như bạn có thể thấy từ ví dụ tiếp theo này, thuộc tính Stretch có thể tạo ra một chút khác biệt trong cách hiển thị hình ảnh:

Mã của ứng dụng như dưới đây:
<Window x:Class="WpfTutorialSamples.Basic_controls.ImageControlStretchSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Basic_controls"
mc:Ignorable="d"
Title="ImageControlStretchSample" Height="450" Width="600">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Column="0" HorizontalAlignment="Center" FontWeight="Bold">Uniform</Label>
<Label Grid.Column="1" HorizontalAlignment="Center" FontWeight="Bold">UniformToFill</Label>
<Label Grid.Column="2" HorizontalAlignment="Center" FontWeight="Bold">Fill</Label>
<Label Grid.Column="3" HorizontalAlignment="Center" FontWeight="Bold">None</Label>
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="Uniform" Grid.Column="0" Grid.Row="1" Margin="5" />
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="UniformToFill" Grid.Column="1" Grid.Row="1" Margin="5" />
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="Fill" Grid.Column="2" Grid.Row="1" Margin="5" />
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="None" Grid.Column="3" Grid.Row="1" Margin="5" />
</Grid>
</Window>
Như các bạn thấy hình trên, thuộc tính Stretch với các giá trị khác nhau sẽ cho ta cách hiển thị hình ảnh khác nhau.
Lời kết
Điều khiển hình ảnh WPF giúp bạn dễ dàng hiển thị hình ảnh trong ứng dụng, cho dù sử dụng nguồn hình ảnh từ web, từ máy tính hay là ảnh từ tài nguyên (Resource), như được trình bày trong bài viết này.
Trong các bài tiếp theo chúng ta sẽ cùng nhau nghiên cứu cách sử dụng RadioButton, Checkbox, Button trong WPF. Các bạn hãy thường xuyên truy cập để theo dõi.
Chúc ngày mới tốt lành.






