
Nội dung
Giới thiệu
Trong bài viết này csharpcanban.com sẽ hướng dẫn các bạn tìm hiểu cách làm việc với Hàng và Cột đối với điều khiển Grid bằng XAML trong ứng dụng WPF. Có code các bạn có thể tải về tham khảo.
Hướng dẫn
Theo mặc định, điều khiển Grid được thêm vào khi tạo mới ứng dụng WPF. Điều khiển Grid theo mặc định chỉ có một ô, đó là một hàng và một cột. Nếu chúng ta muốn tăng số lượng ô trong Grid theo chiều dọc, thì cần thêm nhiều hàng trong phần tử Grid.
Ví dụ,
<Grid>
< <Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="50*"></RowDefinition>
</Grid.RowDefinitions>
</Grid>
Tương tự, để tăng số lượng ô theo chiều ngang trong phần tử Grid, bạn cần thêm nhiều cột. Bằng cách này, mỗi hàng có thể có nhiều cột.
Ví dụ,
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="50*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"></ColumnDefinition>
<ColumnDefinition Width="50"></ColumnDefinition>
<ColumnDefinition Width="40"></ColumnDefinition>
<ColumnDefinition Width="50*"></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
Ở đoạn mã trên, Độ rộng của các phần tử Cột thứ nhất, thứ hai và thứ ba lần lượt là 40, 50, 40 pixel. Tuy nhiên, cột thứ tư được đặt thành 50*, trong đó dấu hoa thị cho biết tỷ lệ phần trăm của không gian còn lại trong Grid.
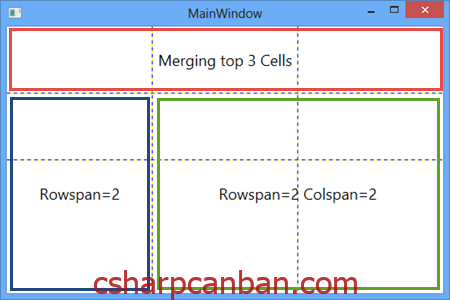
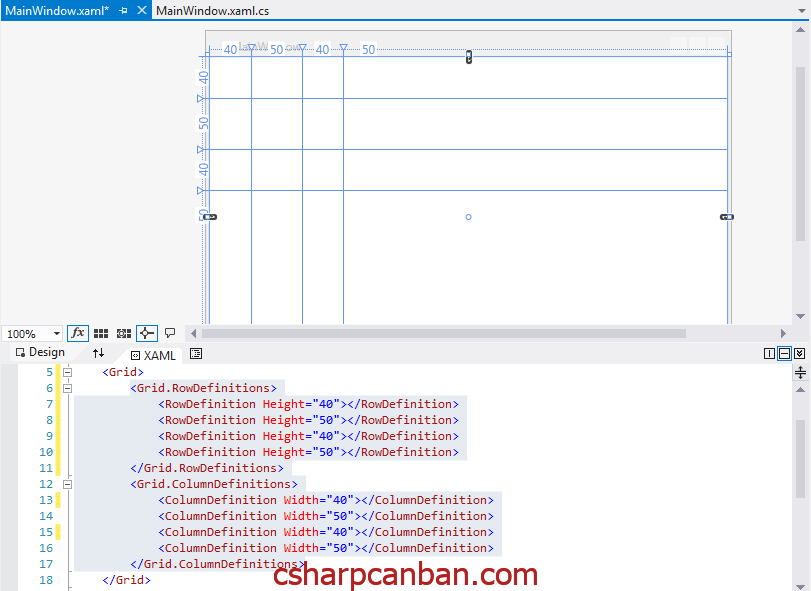
Kết quả sau khi viết đoạn mã XAML như trên có dạng như sau:

Để sử dụng Grid (Lưới) ta lấy ví dụ thêm 4 nút bấm vào bằng đoạn mã XAML sau
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="50*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"></ColumnDefinition>
<ColumnDefinition Width="50"></ColumnDefinition>
<ColumnDefinition Width="40"></ColumnDefinition>
<ColumnDefinition Width="50*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Name="Button1" Content="Button1" Grid.Row="0" Grid.Column="0"/>
<Button Name="Button2" Content="Button2" Grid.Row="2" Grid.Column="0" Grid.RowSpan="2"/>
<Button Name="Button3" Content="Button3" Grid.Row="0" Grid.Column="2"/>
<Button Name="Button4" Content="Button4" Grid.Row="3" Grid.Column="4"/>
</Grid>
Trong đoạn mã trên, bạn có thể thấy chúng ta đã thiết lập phần tử Button xuất hiện trong hàng và cột bằng cách đặt các thuộc tính Grid.Row và Grid.Column. Ở đây, ta đã đặt thuộc tính Grid.RowSpan đặt thành 2 cho Button2, ngụ ý rằng Button2 kéo dài 2 hàng.
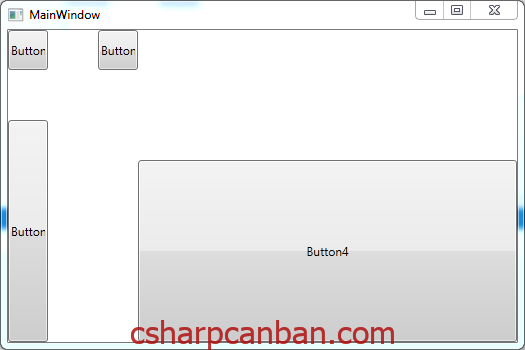
Kết quả thu được :

Tải mã nguồn
Chúc các bạn thực hành thành công.






