Nội dung
Giới thiệu
Chào các bạn, trong bài này csharpcanban.com sẽ hướng dẫn các bạn cách làm việc với điều khiển DockPanel trong WPF. Có mã nguồn rất dễ hình dung.
Hướng dẫn
Trong WPF, điều khiển DockPanel xác định một khu vực nơi bạn có thể sắp xếp các phần tử con theo chiều dọc hoặc chiều ngang.
Bước 1. Các bạn hãy tạo một ứng dụng WPF và đặt tên cho nó là WPFDockPanelDemo,
Bước 2. Thêm điều khiển DockPanel vào tệp MainWindow.xaml như đoạn mã dưới đây.
<Window x:Class="WPFDockPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<DockPanel>
<Button Content="Left" DockPanel.Dock="Left"/>
<Button Content="Top" DockPanel.Dock="Top"/>
<Button Content="Right" DockPanel.Dock="Right"/>
<Button Content="Bottom" DockPanel.Dock="Bottom"/>
<Button Content="Fill"/>
</DockPanel>
</Window>
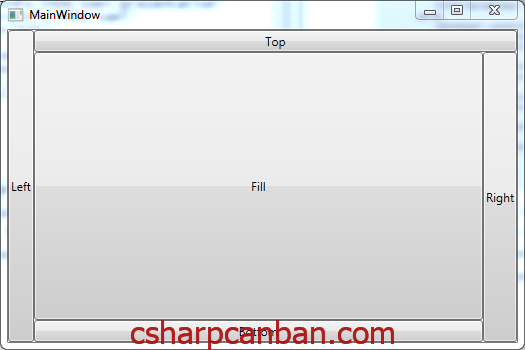
Ở đoạn mã trên, các bạn có thể thấy một giao diện người dùng đơn giản được tạo bằng điều khiển DockPanel. Bạn có thể xác định vị trí của các phần tử con trong điều khiển DockPanel bằng cách sử dụng thuộc tính DockPanel.Dock. Bạn có thể đặt giá trị của thuộc tính DockPanel.Dock thành Top, Right, Left hoặc Bottom để định vị các phần tử con trong điều khiển DockPanel.
Các bạn có thể thấy kết quả như sau:

Theo mặc định, các phần tử con trong điều khiển DockPanel có cùng kích thước. Nếu bạn muốn thay đổi kích thước của các phần tử con, bạn có thể đặt kích thước bằng cách sử dụng các thuộc tính Height và Width của phần tử con.
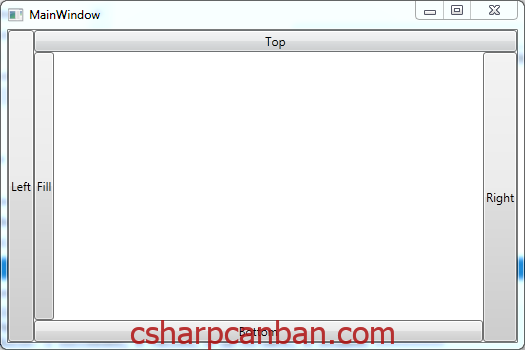
Thuộc tính LastChildFill là giá trị mặc định trải dài để lấp đầy không gian còn lại của điều khiển DockPanel. Bạn có thể ghi đè giá trị mặc định bằng cách đặt thuộc tính LastChildFill = “False”.
<DockPanel LastChildFill="False">
<Button Content="Left" DockPanel.Dock="Left"/>
<Button Content="Top" DockPanel.Dock="Top"/>
<Button Content="Right" DockPanel.Dock="Right"/>
<Button Content="Bottom" DockPanel.Dock="Bottom"/>
<Button Content="Fill"/>
</DockPanel>
Kết quả thu được:

Trong các bài tiếp theo chúng ta sẽ tiếp tục tìm hiểu về StackPanel, Grid, Listview, Gridview …. Hãy thường xuyên theo dõi csharpcanban.com, và viết bình luận.
Chúc các bạn thành công.






