Trọng C# chúng ta tương đối dễ dàng thay đổi giá trị của cell trên Listview, thì trong WPF để thay đổi được giá trị của cell tương đối là rắc rối.
Trong bài này csharpcanban.com sẽ hướng dẫn các bạn thực hành thay đổi giá trị cell bất kỳ trên Listview. Cách làm như sau:
Bước 1: Tạo mới 1 dự án WPF
Bước 2: Thiết kế giao diện XAML như sau

Mã XAML như dưới đây, các bạn copy và dán vào dự án:
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<ListView x:Name="MyListView">
<ListView.View>
<GridView>
<GridViewColumn Width="140" Header="Name" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Width="140" Header="City" DisplayMemberBinding="{Binding City}"/>
</GridView>
</ListView.View>
</ListView>
<Button Height="50" Click="Button_Click">Click</Button>
</StackPanel>
</Grid>
</Window>
Bước 3: Viết code C# cho ứng dụng
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<MyData> _data;
public MainWindow()
{
InitializeComponent();
_data = new ObservableCollection<MyData>()
{
new MyData() {City = "City1", Name = "Name1"},
new MyData() {City = "City2", Name = "Name2"},
new MyData() {City = "City3", Name = "Name3"},
};
MyListView.ItemsSource = _data;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
_data[1].City = "NewValue";
}
}
public class MyData : INotifyPropertyChanged
{
private string _name;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged("Name");
}
}
private string _city;
public string City
{
get { return _city; }
set
{
_city = value;
OnPropertyChanged("City");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
Bước 4: Chạy ứng dụng
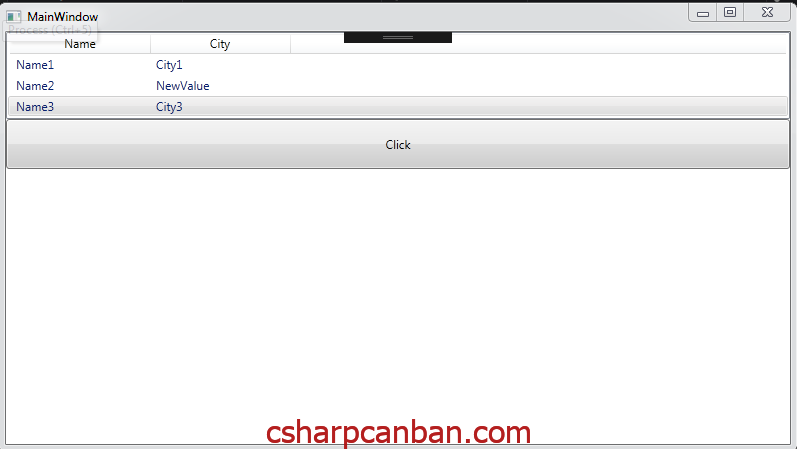
Bước 5: Hiển thị ra cửa sổ, hãy nhấp chuột vào nốt Click kết quả thu được là bạn đã có thể thay đổi giá trị của Cell.
Hãy phát triển mở rộng ví dụ nhỏ này cho các ứng dụng của các bạn nhé. Csharpcanban.com thấy ví dụ này thực sự là hữu ích.
Chúc các bạn ngày mới vui vẻ.






