Nội dung
Giới thiệu
Bài này chúng ta sẽ cùng nhau tìm hiểu về LineGeometry trong WPF.
Trong WPF, để vẽ một đoạn thẳng bằng mã XAML, ta có thể sử dụng Control LineGeometry để vẽ, trong Control này có rất nhiều thuộc tính hỗ trợ cho các bạn, như thuộc tính StartPoint là điểm bắt đầu và EndPoint là điểm kết thúc của 1 đoạn thẳng.
Xây dựng ứng dụng
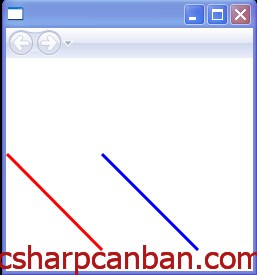
Để làm ví dụ, ta sẽ vẽ 2 đoạn thẳng như hình dưới đây.

Và sử dụng mã XAML như sau:
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Path Stroke="Blue" StrokeThickness="3">
<Path.Data>
<LineGeometry StartPoint="96 96" EndPoint="192 192" />
</Path.Data>
</Path>
<Path Stroke="Red" StrokeThickness="3">
<Path.Data>
<LineGeometry StartPoint="1 96" EndPoint="96 192" />
</Path.Data>
</Path>
</Canvas>
Kết luận
Như vậy, trên đây csharpcanban.com đã Hướng dẫn các bạn xây dựng chương trình vẽ các đoạn thẳng bằng Control LineGeometry trong WPF. Chúc các bạn thành công.






