Trong bài này, csharpcanban.com sẽ hướng dẫn các bạn sử dụng Gridview trong WPF.
Nội dung
Các bước thực hiện
Bước 1. Khởi tạo một dự án mới đặt tên là XAMLGridView
Bước 2. Khởi tạo một Gridview bằng XAML
<Window x:Class = "XAMLGridView.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<ListView HorizontalAlignment = "Left"
Height = "299"Margin = "10,10,0,0"
VerticalAlignment = "Top" Width = "497"
Name = "MenList">
<ListView.View>
<GridView>
<GridViewColumn Header = "Name"
DisplayMemberBinding = "{Binding Name}" Width = "100"/>
<GridViewColumn Header = "ID"
DisplayMemberBinding = "{Binding ID}" Width = "100"/>
<GridViewColumn Header = "Age"
DisplayMemberBinding = "{Binding Age}" Width = "100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
Bước 3. Bổ sung thêm mã C# để tải dữ liệu vào Gridview như sau:
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLGridView {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
MenList.Items.Add(new Person() { Name = "Ali", ID = "123A", Age = 20 });
MenList.Items.Add(new Person() { Name = "Akram", ID = "456X", Age = 35 });
MenList.Items.Add(new Person() { Name = "Salman", ID = "333E", Age = 49 });
}
}
class Person {
public string Name { get; set; }
public string ID { get; set; }
public int Age { get; set; }
}
}
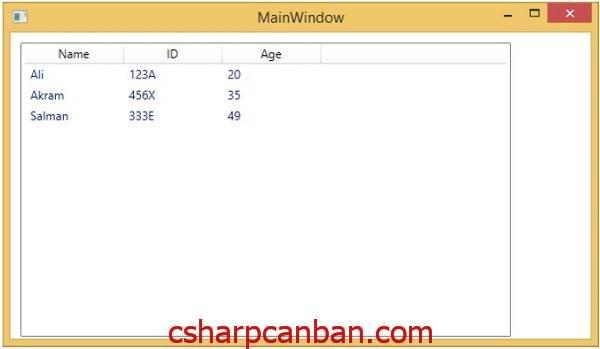
Bước 4. Thực hiện biên dịch và thực thi ứng dụng (nhấn F5)

Lời kết:
Như các bạn thấy trên đây, Gridview tương tự như Listview trong C#. Trong những bài tới chúng ta sẽ cùng tìm hiểu thêm các ví dụ đối với Button, Combobox, TextBlock, ….






