Nội dung
Giới thiệu
Bài viết này hướng dẫn các bạn bind thuộc tính Text của TextBlock đến thuộc tính Value của Slider control để văn bản trong TextBlock tự động thay đổi và được cập nhật tự động khi slider thay đổi.
Bạn cần bind một thuộc tính của một UI Element đến một thuộc tính của một UI Element khác. Chẳng hạn, bạn cần bind thuộc tính Text của TextBlock đến thuộc tính Value của Slider control để văn bản trong TextBlock tự động thay đổi và được cập nhật tự động khi slider thay đổi.
Giải pháp: Trong WPF đã có sẵn các phương thức Bind dữ liệu, trong trường hợp này chúng ta sử dụng System.Windows.Data.Binding, xác định 2 thuộc tính ElementName và Path.
Cơ chế hoạt động: Binding class tạo một mối quan hệ giữa 2 thuộc tính: một binding source (nguồn để binding đến) và binding target (nơi binding đến binding source). Trong trường hợp này, đích là thuộc tính của phần tử với giá trị mà bạn muốn thiết lập. Source là thuộc tính của phần tử mà bạn muốn nhận giá trị từ đó. Thuộc tính đích phải là một System.Windows.DependencyProperty – được thiết kế để hỗ trợ data binding.
Khi bạn tạo data binding trong mã XAML, khai báo cú pháp Binding bên trong dấu ngoặc nhọn { }. Sau đó thiết lập thuộc tính ElementName trỏ đến tên phần tử nguồn, thiết lập thuộc tính Path trỏ đến thuộc tính của phần tử nguồn.

Cấu trúc Bind dữ liệu trong wpf
Xây dựng ứng dụng
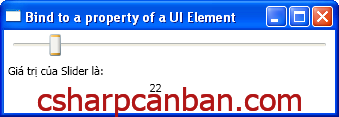
Ứng dụng tạo ra sẽ có giao diện như hình dưới. Bao gồm Slider, và 2 TextBox. Khi di chuyển con trượt trên Slider sẽ tự động thay đổi giá trị của Textbox.

Hướng dẫn Bind giá trị của Slider đến một thuộc tính của Textbox trong wpf
Mã XAML của ứng dụng như dưới đây.
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Bind to a property of a UI Element" Height="300" Width="300">
<StackPanel>
<Slider Name="slider" Margin="4" Interval="1" TickFrequency="1" IsSnapToTickEnabled="True" Minimum="10" Maximum="100"></Slider>
<TextBlock Width="Auto" HorizontalAlignment="Left" Margin="4" Text="Giá trị của Slider là:"></TextBlock>
<TextBlock Width="40" HorizontalAlignment="Center" Text="{Binding ElementName=slider, Path=Value}"></TextBlock>
</StackPanel>
</Window>
Kết luận
Như vậy, trên đây csharpcanban.com đã Hướng dẫn các bạn Bind đến một thuộc tính của một UI Element trong wpf. Chúc các bạn thành công.






