
Nội dung
Giới thiệu
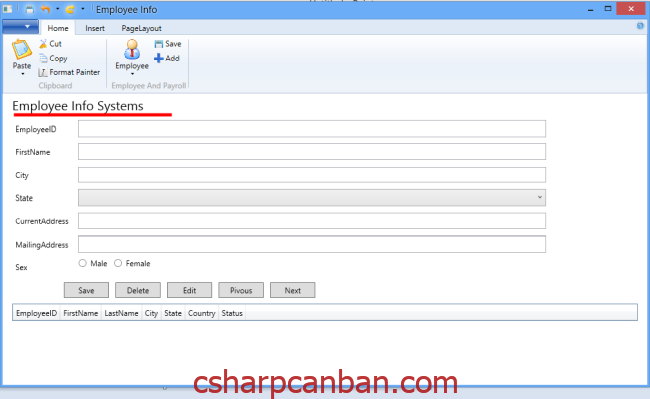
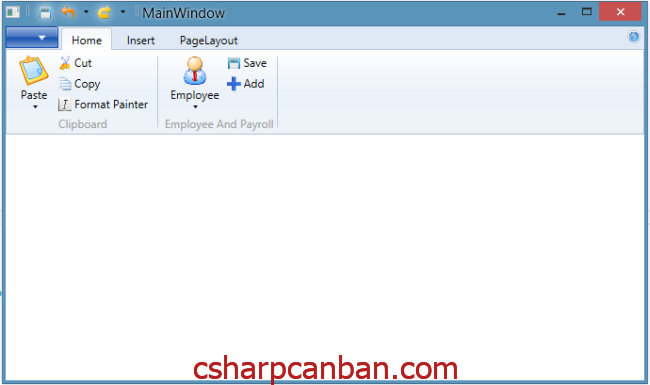
Trong bài này, csharpcanban.com sẽ hướng dẫn các bạn sử dụng WPF để thiết kế Ribbon Bar như hình trên. Các bạn hãy chú ý thực hiện từng bước, cuối bài có sẵn code để các bạn tải về.
Các bước thực hiện
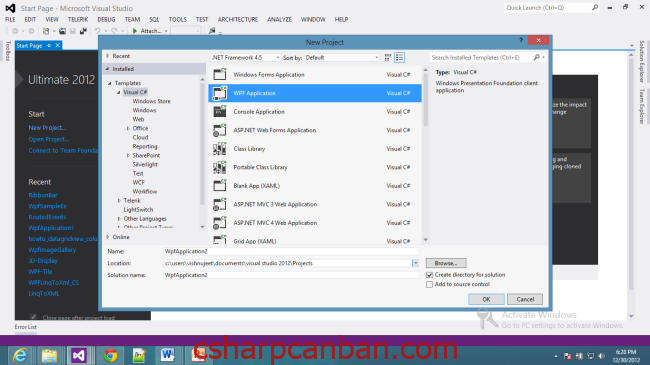
Bước 1: Tạo một dự án WPF mới

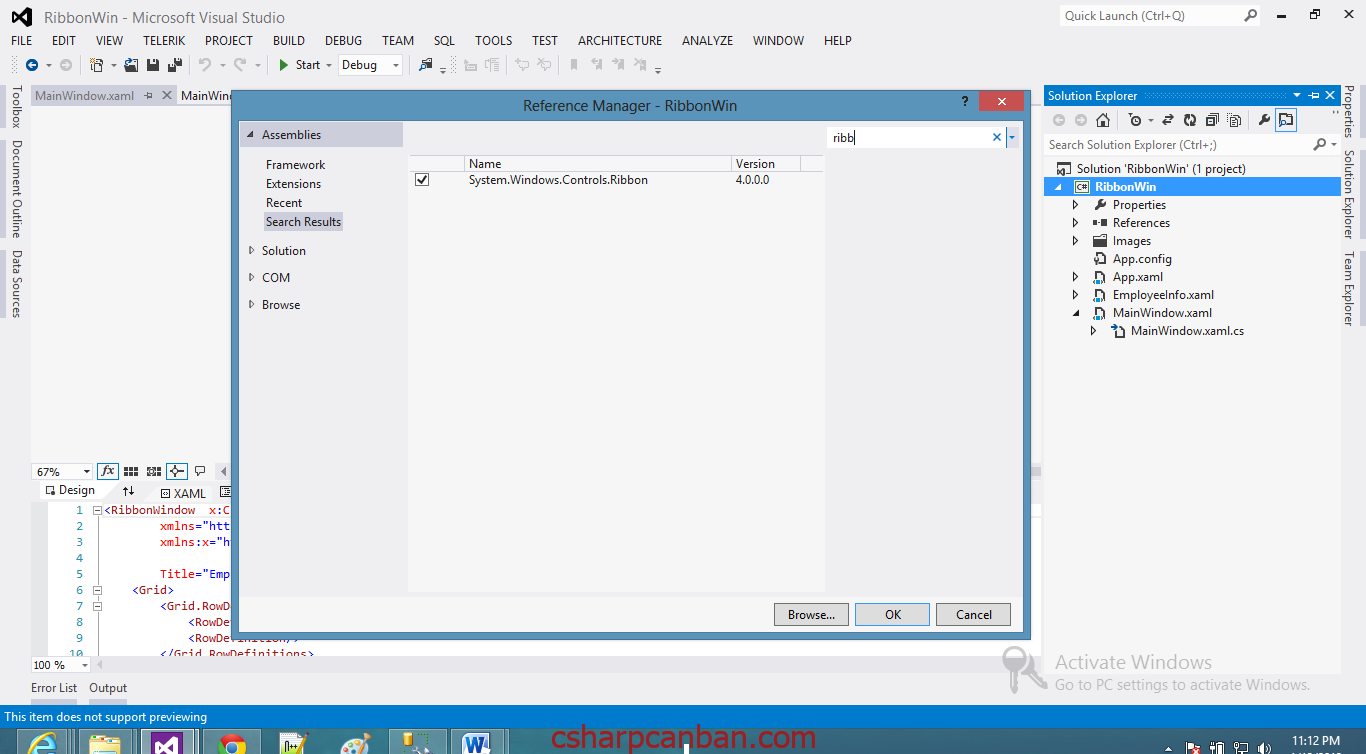
Bước 2: Thêm thư viện Ribbon Bar của Window vào dự án
– Nhấp chuột phải vào mục Project Solution Explorer.
– Chọn “Add reference“;
– Tìm thư viện system.windows.controls.ribbon dll.
– Thêm vào dự án

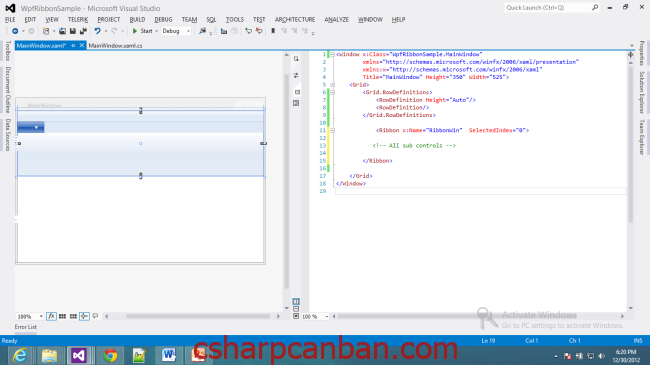
Bước 3: Thêm Điều khiển Ribbon vào Form

Hãy copy đoạn mã XAML dưới đây và dán vào file XAML của bạn.
<Window x:Class=" RibbonBar.MainWindow "
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Ribbon x:Name="RibbonWin" SelectedIndex="0">
</Ribbon>
</Grid>
</Window>
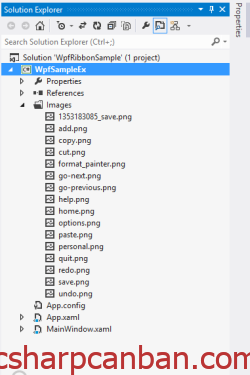
Bước 4: Thêm ảnh vào dự án

Bước 5: Thêm các nốt bấm vào Ribbon Bar
Hãy thêm đoạn mã sau
<RibbonWindow x:Class="RibbonWin.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:RibbonWin="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Ribbon"
Title="Employee Info" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Ribbon x:Name="RibbonWin" SelectedIndex="0">
<!-- Help Pane, located at the right-hand side -->
<Ribbon.HelpPaneContent>
<RibbonButton SmallImageSource="Imageshelp.png" />
</Ribbon.HelpPaneContent>
<!-- Quick Access Toolbar - located at the upper-left corner -->
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton x:Name ="Save" SmallImageSource="Imagessave.png" />
<RibbonSplitButton x:Name ="Undo" SmallImageSource="Imagesundo.png" >
<RibbonSplitMenuItem Header="Undo 1" />
<RibbonSplitMenuItem Header="Undo 2" />
<RibbonSplitMenuItem Header="Undo 3" />
</RibbonSplitButton>
<RibbonSplitButton x:Name="Redo" SmallImageSource="Imagesredo.png" >
<RibbonSplitMenuItem Header="Redo 1" />
<RibbonSplitMenuItem Header="Redo 2" />
</RibbonSplitButton>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
<!-- Application Menu, located at the left-hand side (down arrow) -->
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu KeyTip="F">
<RibbonApplicationMenuItem Header="Options" ImageSource="Imagesoptions.png" />
<RibbonApplicationMenuItem Header="Exit" ImageSource="Imagesquit.png" />
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
<!-- Ribbon Tab #1: Home -->
<RibbonTab Header="Home" KeyTip="H" >
<!-- Home group-->
<RibbonGroup x:Name="ClipboardGroup" Header="Home">
<RibbonMenuButton LargeImageSource="Imagespaste.png" Label="Paste" KeyTip="V">
<RibbonMenuItem ImageSource="Imagespaste.png" Header="Keep Text Only" KeyTip="T"/>
<RibbonMenuItem ImageSource="Imagespaste.png" Header="Paste Special..." KeyTip="S"/>
</RibbonMenuButton>
<RibbonButton SmallImageSource="Imagescut.png" Label="Cut" KeyTip="X" />
<RibbonButton SmallImageSource="Imagescopy.png" Label="Copy" KeyTip="C" />
<RibbonButton SmallImageSource="Imagesformat_painter.png" Label="Format Painter" KeyTip="FP" />
</RibbonGroup>
<!-- Employee And Payroll group-->
<RibbonGroup x:Name="Employee" Header="Employee And Payroll">
<RibbonMenuButton LargeImageSource="Imagespersonal.png" Label="Employee" KeyTip="V">
<RibbonMenuItem ImageSource="Imagespaste.png" Header="Keep Text Only" KeyTip="T"/>
<RibbonMenuItem ImageSource="Imagespaste.png" Header="Paste Special..." KeyTip="S"/>
</RibbonMenuButton>
<RibbonButton SmallImageSource="Imagessave.png" Label="Save" KeyTip="X" />
<RibbonButton SmallImageSource="Imagesadd.png" Label="Add" KeyTip="C" />
</RibbonGroup>
</RibbonTab>
<!-- Ribbon Tab #2: Launch -->
<RibbonTab Header="Insert" KeyTip="I">
<!-- Launch/Applications group-->
</RibbonTab>
<RibbonTab Header="PageLayout" KeyTip="L">
<!-- Launch/Applications group-->
</RibbonTab>
</Ribbon>
<DockPanel Name="UIPanel" Grid.Row="1">
</DockPanel>
</Grid>
</RibbonWindow >
Bước 6: Sửa lại file *.cs như sau
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Ribbon;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace RibbonWin
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
Bước 7: Nhấn F5 để khởi chạy ứng dụng

Tải mã nguồn
Chúc các bạn vui vẻ.






