Trong bài này csharpcanban.com sẽ hướng dẫn các bạn lấy index hiện tại của Row trên Listview. Việc này tưởng chừng dễ dàng như trên C#, nhưng không, trên WPF thì hoàn toàn khác.

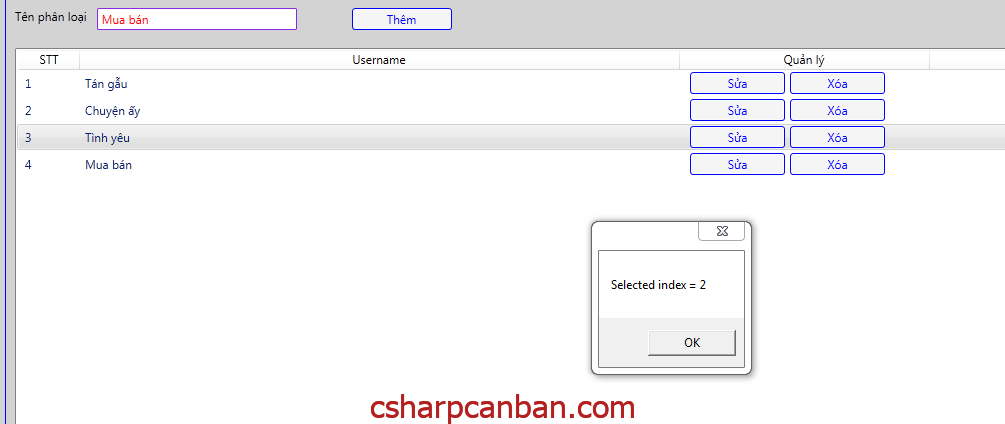
Như các bạn thấy trên hình, ta đã lấy được giá trị của row trên listview khi nhấp chuột vào nốt bấm trên Row. Ta thực hiện theo các bước sau đây.
Bước 1: Thêm đoạn mã sau vào XAML
<Style TargetType="ListViewItem">
<Style.Triggers>
<Trigger Property="IsKeyboardFocusWithin" Value="True">
<Setter Property="IsSelected" Value="True"/>
</Trigger>
</Style.Triggers>
<EventSetter Event="PreviewGotKeyboardFocus" Handler="SelectCurrentItem"/>
</Style>
Bước 2: Thêm đoạn mã sau vào code C#
private void SelectCurrentItem(object sender, KeyboardFocusChangedEventArgs e)
{
ListViewItem item = (ListViewItem)sender;
item.IsSelected = true;
}
Toàn bộ mã nguồn được mô tả như dưới đây:
<ListView x:Name="list_View" Grid.Column="2" Grid.Row="1" Margin="0,0,0,103">
<ListView.Style>
<Style TargetType="{x:Type ListView}">
<Setter Property="BorderBrush" Value="Blue"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Margin" Value="0"/>
</Style>
</ListView.Style>
<ListView.Resources>
<Style TargetType="ListViewItem">
<Style.Triggers>
<Trigger Property="IsKeyboardFocusWithin" Value="True">
<Setter Property="IsSelected" Value="True"/>
</Trigger>
</Style.Triggers>
<EventSetter Event="PreviewGotKeyboardFocus" Handler="SelectCurrentItem"/>
<Setter Property="Height" Value="30" />
<Setter Property="BorderBrush" Value="Blue"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Background" Value="#E7F8FE"/>
</Style>
</ListView.Resources>
<ListView.View>
<GridView>
<GridViewColumn Header="Product Name" Width="120" DisplayMemberBinding="{Binding Product_Name}"/>
<GridViewColumn Header="Unit Price" Width="70" DisplayMemberBinding="{Binding Unit_Price}"/>
<GridViewColumn Header="Quantity" Width="50" DisplayMemberBinding="{Binding Quantity}"/>
<GridViewColumn Header="Total" Width="60" DisplayMemberBinding="{Binding Total}" />
<GridViewColumn Header="Delete" Width="80">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Button Content="X" Width="60" Click="Delete_Item_In_Cart_Click" Name="btn_Delete_Item_In_Cart" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
</Button>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>private void SelectCurrentItem(object sender, KeyboardFocusChangedEventArgs e)
{
ListViewItem item = (ListViewItem)sender;
item.IsSelected = true;
}
private void Delete_Item_In_Cart_Click(object sender, RoutedEventArgs e)
{
try
{
int index =0;
index = list_View.SelectedIndex;
MessageBox.Show(index.ToString());
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
Lưu ý: Sau khi nhấp vào button trên row, để tự động chọn row cần thêm đoạn mã sau
private void DeleteListItem(object sender, RoutedEventArgs e)
{
var curItem = ((ListBoxItem)listView.ContainerFromElement((Button)sender));
listView.SelectedItem = (ListBoxItem)curItem;
MessageBox.Show($"Selected index = {listView.SelectedIndex}");
}
Chúc các bạn thành công.






