Nội dung
Giới thiệu
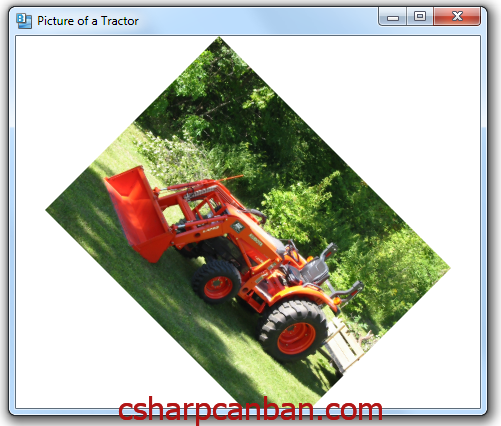
Trong bài hôm nay, csharpcanban.com sẽ hướng dẫn các bạn cách xoay ảnh trong WPF. Như hình dưới đây.

Hướng dẫn xoay ảnh trong WPF
Ngôn ngữ WPF cung cấp cho chúng ta Control Image, trong Control này có thuộc tính LayoutTransform. Để xoay ảnh theo một góc độ nào đó, ta có thể gán góc cho thuộc tính này trong tệp XAML.
Xây dựng ứng dụng
Thêm đoạn mã sau vào tệp XAML của bạn.
<Image Source="TractorSm.png">
<Image.LayoutTransform>
<RotateTransform Angle="45"/>
</Image.LayoutTransform>
</Image>
Kết luận
Như vậy, trên đây csharpcanban.com đã Hướng dẫn các bạn xây dựng một ứng dụng có thể xoay ảnh trong WPF. Chúc các bạn thành công.
Trong các bài tiếp theo mình sẽ tiếp tục hướng dẫn các bạn sử dụng Microsoft Visual Studio C#, sử dụng các Control trong C#, đó là sử dụng Combobox, Listbox, Radio Button, và nhiều Control khác, hãy thường xuyên theo dõi website csharpcanban.com để cập nhật các bài học mới nhé các bạn.






