Nội dung
Giới thiệu
Trong bài hôm nay, csharpcanban.com sẽ hướng dẫn các bạn tạo ProgressBar dọc trong WPF bằng code XAML.
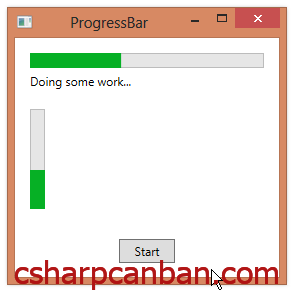
Trong WPF theo mặc đinh, ProgressBar được định dạng theo chiều ngang, tuy nhiên ta có thể thay đổi ProgressBar theo chiều dọc như trên hình dưới đây:

Tạo ProgressBar dọc trong WPF![]()
Trong Control ProgressBar của WPF có thuộc tính Orientation với 2 giá trị là Horizontal và Vertical, trong trường hợp này, ta chỉ việc đổi thuộc tính Orientation thành Vertical là được. Mã XAML được viết như dưới đây:
<StackPanel>
<ProgressBar Value="{Binding TheProgress}"
Height="15" Margin="15,15,15,0"/>
<Label Content="Doing some work..."
Margin="10,0"/>
<ProgressBar Value="{Binding TheProgress}"
Width="15" Height="100" Margin="15"
HorizontalAlignment="Left"
Orientation="Vertical"/>
<Button Margin="15" Padding="15,3" HorizontalAlignment="Center"
Content="Start" Click="Button_Click"/>
</StackPanel>
Kết luận
Như vậy, trên đây csharpcanban.com đã Hướng dẫn các bạn tạo ProgressBar dọc trong WPF . Thực sự là quá đơn giản đúng không các bạn. Hãy thực hành và vận dụng vào phần mềm của các bạn. Nếu gặp khó khăn khi tạo ProgressBar dọc trong WPF hãy đặt câu hỏi trong phần bình luận ở dưới đây. Csharpcanban.com sẽ hướng dẫn các bạn chi tiết nhất.
Trong các bài tiếp theo mình sẽ tiếp tục hướng dẫn các bạn sử dụng Microsoft Visual Studio C#, sử dụng các Control trong C#, đó là sử dụng Combobox, Listbox, Radio Button, và nhiều Control khác, hãy thường xuyên theo dõi website csharpcanban.com để cập nhật các bài học mới nhé các bạn.






